Learn CSS Box Model and its Properties with Examples

The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

CSS Box Model Properties – Explained With Examples ✨

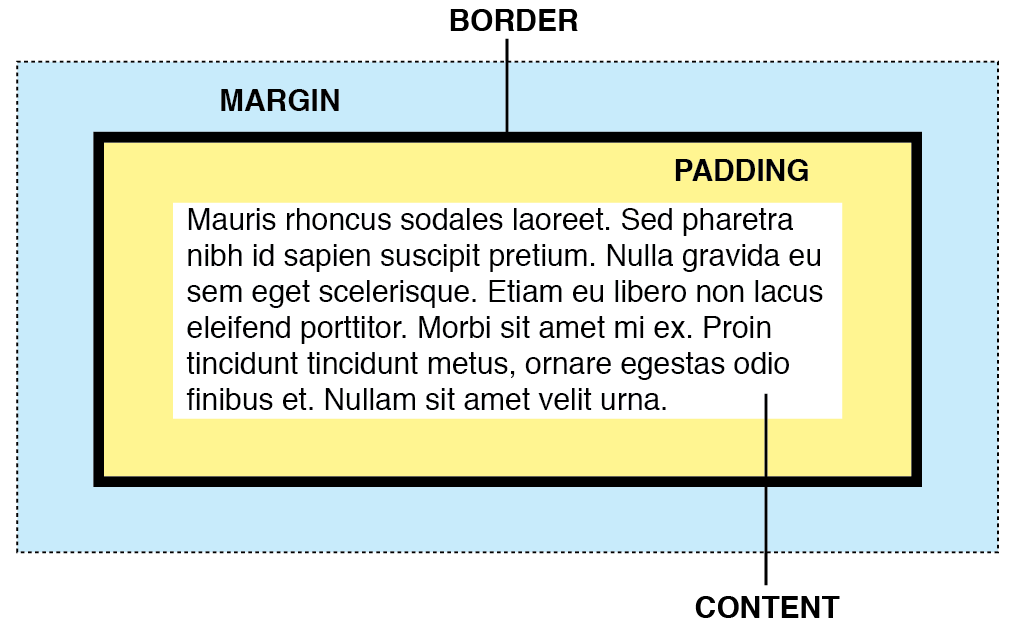
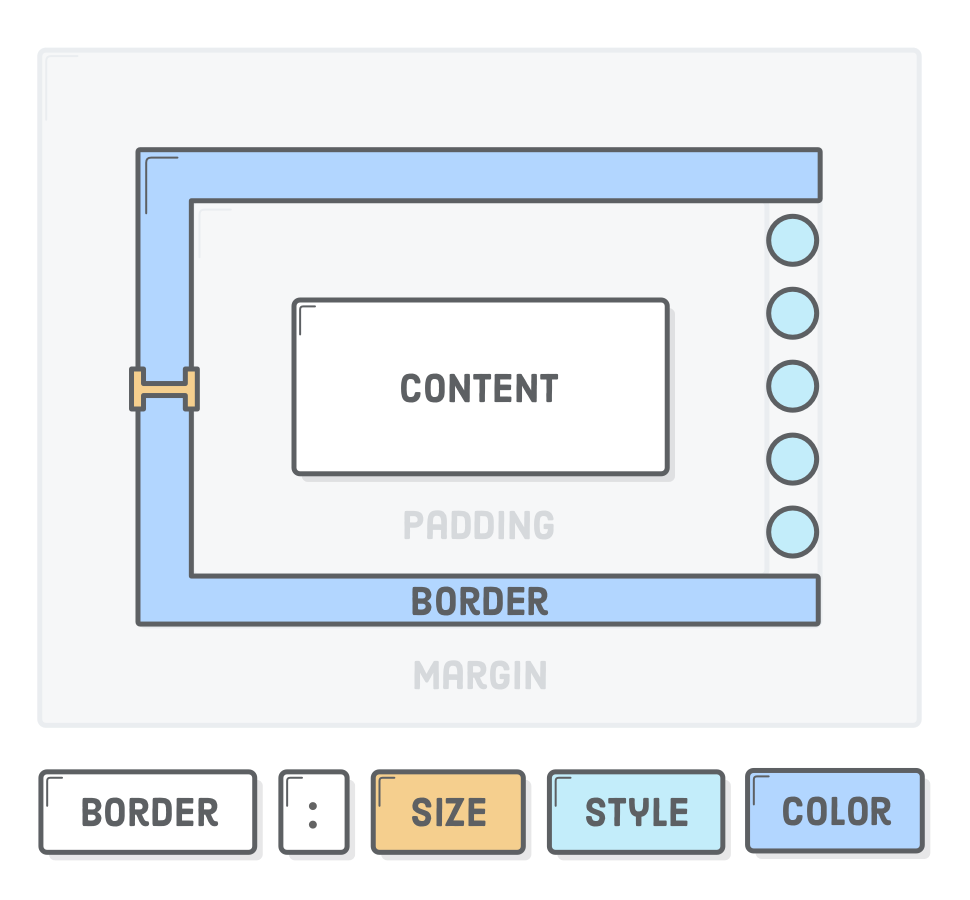
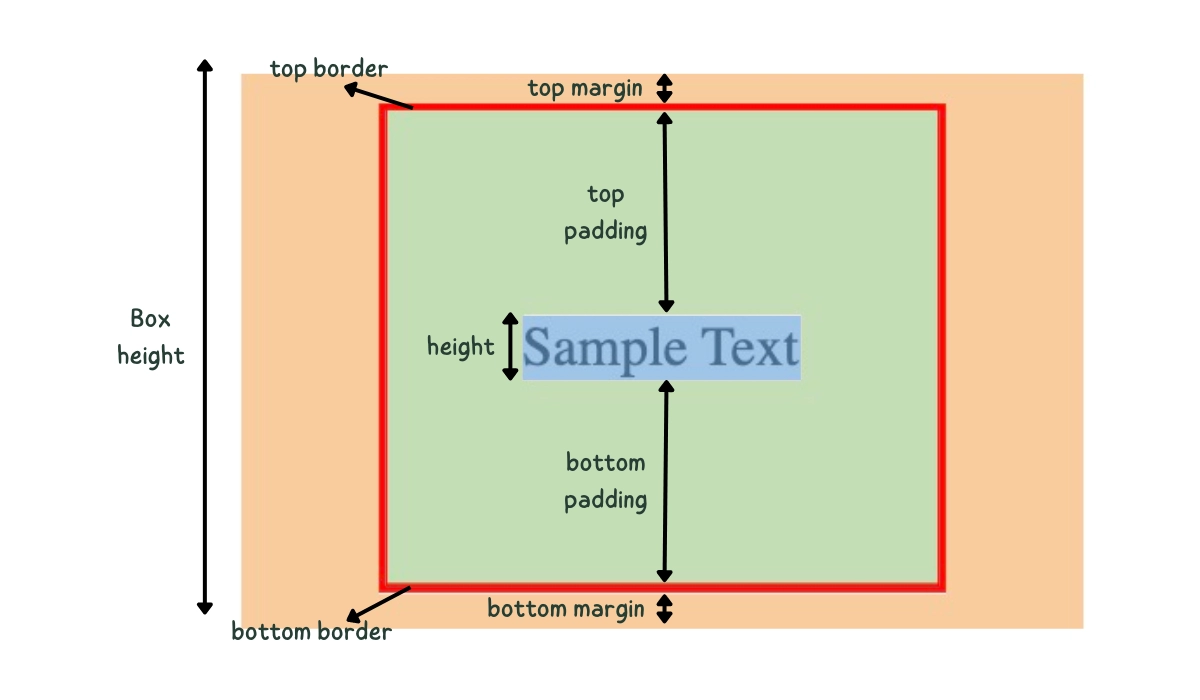
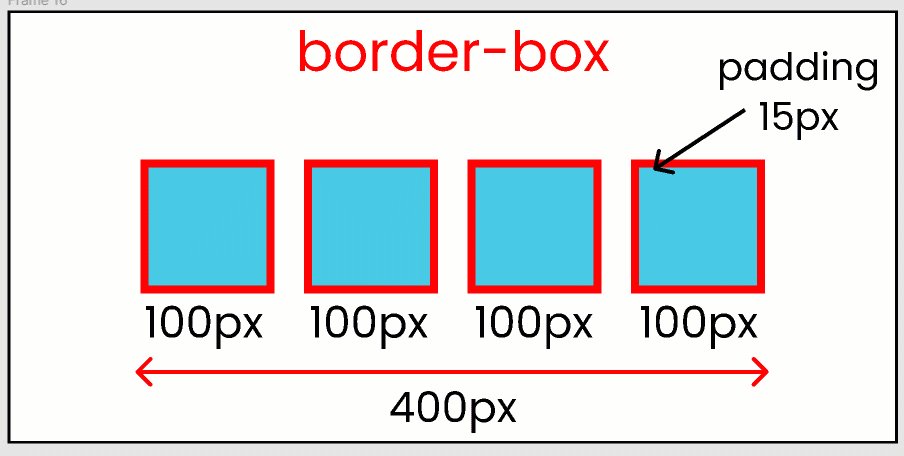
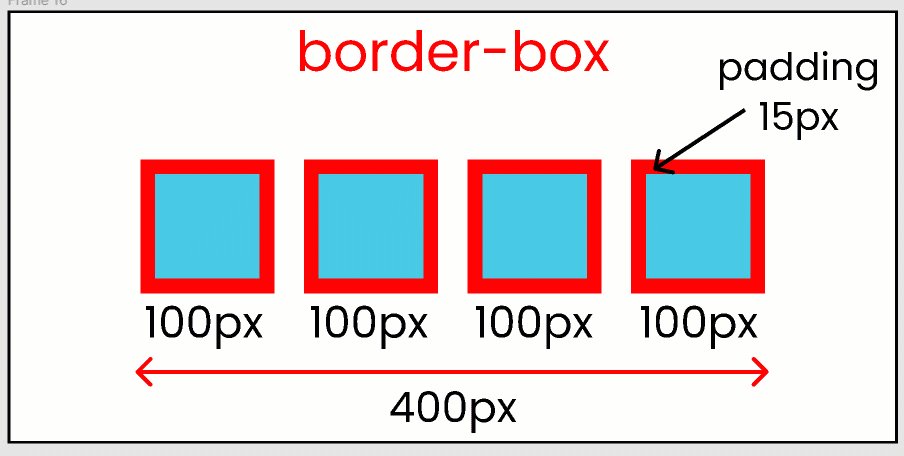
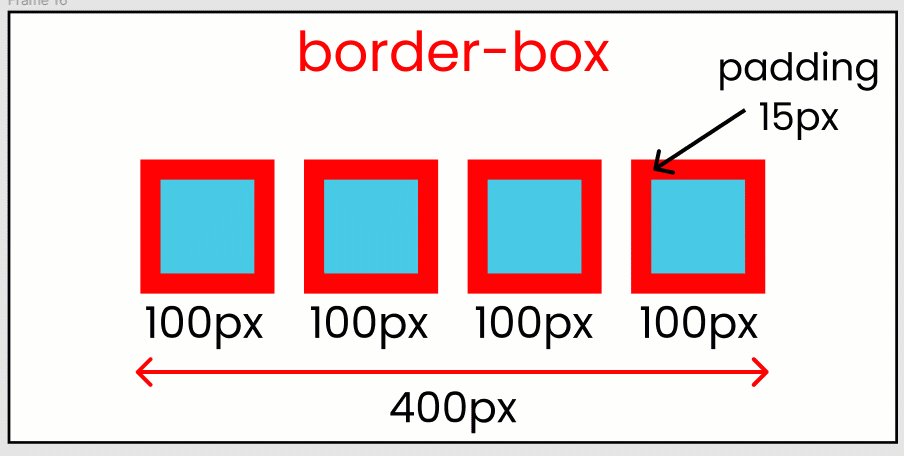
The CSS Box Model

The box model - Learn web development

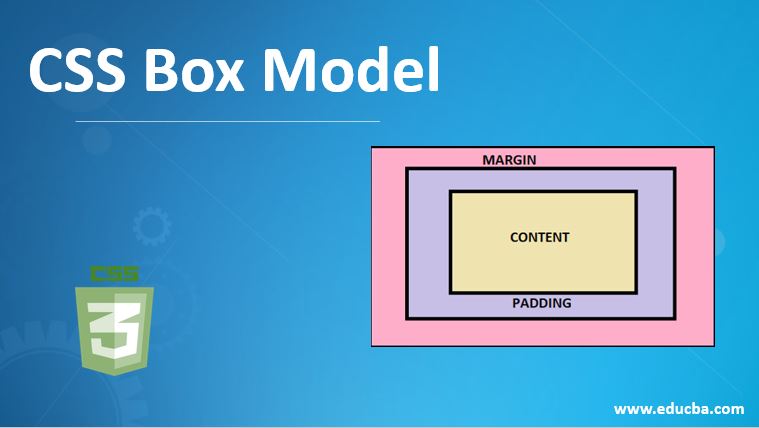
CSS Box Model

CSS Box Model Properties – Explained With Examples ✨

Understanding the CSS Box-Model. CSS Basics, by Elad Shechter, cssclass.com

Learn CSS Box Model and its Properties with Examples, Content, Padding, Border

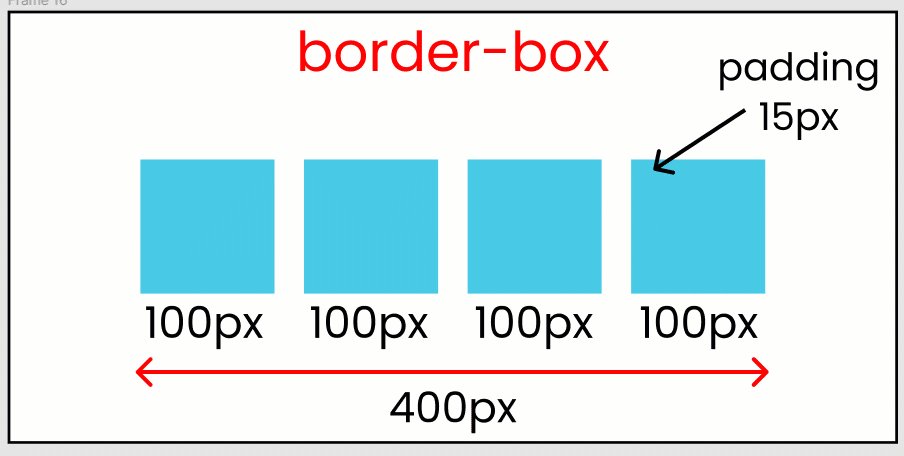
CSS Box Model Examples to see How the Box-Model works?

CSS Box Model Tutorial

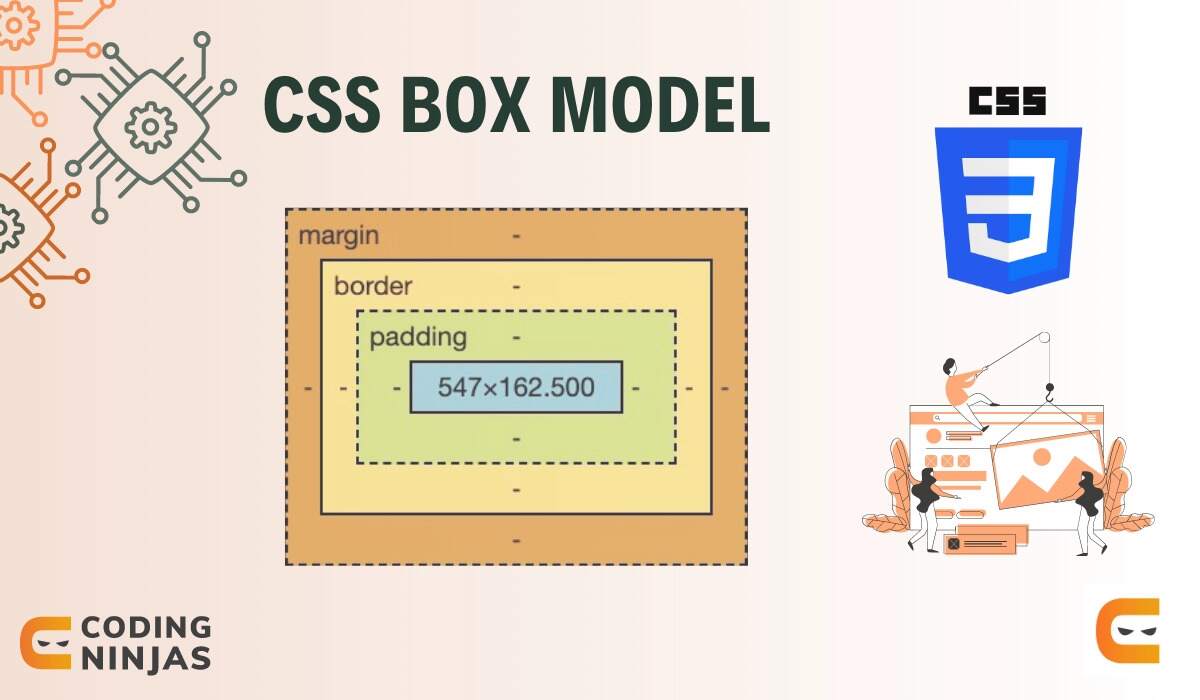
CSS Box Model - Coding Ninjas
Learn CSS Box Model and its Properties with Examples

CSS Box Model - Coding Ninjas

CSS Box Model Properties – Explained With Examples ✨









:strip_icc()/beekeeper-bees-in-brood-box-9146e157-7c3f160863214eebbcaf294482212726.jpg)